福昕 PDF SDK(iOS)
使用福昕 PDF SDK(iOS)可以在您的iOS应用中轻松集成PDF技术。福昕还提供了内置PDF查看器和用户界面扩展组件,可以减少开发时间,使得PDF库简单易用,即使对于那些不大了解PDF技术的人来说也是如此。选择福昕 PDF SDK(iOS),通过专业且易于使用的软件开发工具包,满足您项目所有需求。
功能
查看PDF
我们的核心API针对桌面和移动平台进行了优化,可以提供高保真度PDF文档渲染体验。
数字签名
无需打印文件,用户可以在其电子设备上签署文件,加速业务处理,并给用户带来舒适的体验。
PDF表单
支持使用电子设备填写数字表单,使之更高效、快捷。



权限管理
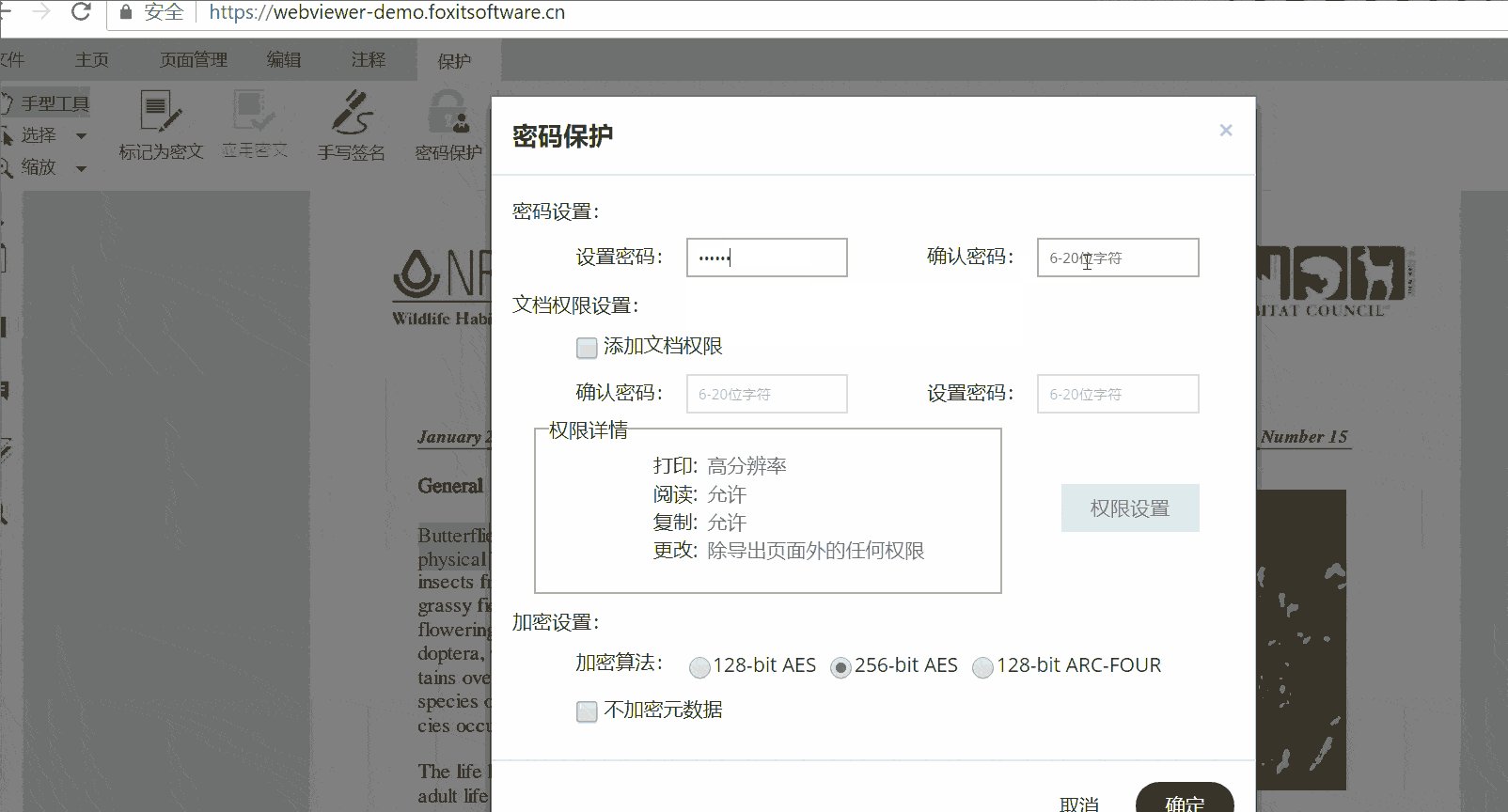
福昕 PDF SDK可以通过加密/解密服务或集成自定义数字权限管理(DRM)或信息权限管理(IRM)系统生成受保护的PDF文件。福昕的PDF SDK集成了微软权限管理服务(RMS)。
PDF注释
福昕 PDF SDK提供丰富的注释和标记功能,支持创建、编辑、导入和导出注释等。
全文搜索
采用SQLite数据库,支持对多种语言类型的PDF文档进行全文检索,提供快速、便捷的搜索体验。
福昕 PDF SDK 简介
我们的高性能库使用最流行的开发语言及环境,为所有平台的企业、移动和云应用程序助力,提供强大的PDF功能。
福昕PDF (WEB) 10.0版本突破性的改变将多维度升级您的使用体验!
我们通过重构书签模块提高了书签加载的时间效率。停止对ASM.JS引擎的支持,并放弃了对Safari V.11以下旧版本的支持;从而压缩SDK包体积,专注于维护更现代和高效的技术。引入新库加载模式,将静态库加载方法切换为动态库加载方法;由一个主模块和几个副模块组成。提供更快的初始加载时间和更少的内存使用。
于此同时,我们支持PDF 3D模型。实现动态XFA表单脚本功能,并使XFA表单在我们的Web SDK中真正具有交互性和数据驱动性。使用 /V字典来创建签名等等特色新的功能,我们期待您的试用与宝贵的意见交互!

高级技术
XFA表单
XFA表单是基于XML的表单。能够安全获取、呈现、移动、处理、输出、更新和打印与静态和动态XFA表单相关的信息。使用XFA表单能简化您的数据共享、数据和获取。
权限管理
将应用程序和文件连接到微软的权限管理服务平台,保护PDF文档的安全。福昕 PDF SDK支持集成自定义IRM和DRM解决方案。
密文处理
出于合法或安全的考虑,通过编程实现搜索和审查文档的敏感信息,确保您的客户和员工的信息安全。通过福昕强大的技术加密文档,使得文档符合通用数据保护条例(GDPR)。
优点
原生用户界面
PDF SDK(iOS)专为开发人员构建。我们提供了内置PDF阅读器,使您开发工作量减半,并允许您自定义此阅读器。
易于集成
我们开发iOS PDF库时将平台作为首要考虑因素。我们遵循iOS的命名规范,使我们的程序符合iOS应用程序标准。
选择我们
福昕 PDF SDK提供了更好的渲染质量和丰富的功能,包括注释、表单、签名等功能,是您构建PDF功能的不二选择。
福昕核心技术支持
福昕 PDF SDK的核心技术已经存在多年,并且受到许多知名公司的信任。福昕强大的引擎使文档在不同平台上都可以快速查看并且保持一致。
Xcode样例代码
/** @brief Render a specified page to Bitmap, and save it to a PNG image. */ func renderPage(_ page: FSPDFPage, atPath path: String) -> Bool { if path == "" { return false } if !page.isParsed() { if !PlatformAPIDemo.parsePage(page, reparse: true) { return false } } //create bitmap let pageWidth: Int = Int(page.getWidth()) let pageHeight: Int = Int(page.getHeight()) let bmp = FSBitmap(width: Int32(pageWidth), height: Int32(pageHeight), format: .dibRgb32, buffer: nil, pitch: 0)! bmp.fillRect(0xffffffff, rect: nil) //init renderer let render = FSRenderer.init(bitmap: bmp, is_rgb_order: true) if render == nil { return false } //set different kinds of properties render!.setRenderContentFlags(1) render!.setTransformAnnotIcon(true) render!.setColorMode(FSRendererColorMode.normal) render!.setMappingModeColors(0xffffffff, foreground_color: 0x0000ffff) render!.setForceHalftone(true) let mat = page.getDisplayMatrix(0, top: 0, width: Int32(pageWidth), height: Int32(pageHeight), rotate: .rotation0) let progressive = render!.startRender(page, matrix: mat, pause: nil) if progressive != nil { while true { let state = progressive!.resume() if state == .error { return false } else if state != .toBeContinued { break; } } } if !self.save2PNGWithBitmap(bmp, transform: nil, Path: path as NSString) { return false } return true } func save2PNGWithBitmap(_ fsBitmap: FSBitmap, transform: CGAffineTransform?, Path path: NSString) -> Bool { if path == "" { return false } let pageWidth: Int = Int(fsBitmap.getWidth()) let pageHeight: Int = Int(fsBitmap.getHeight()) if pageWidth <= 0 || pageHeight <= 0 { return false } let provider = CGDataProvider.init(data: fsBitmap.getBuffer() as CFData) let image = CGImage(width: pageWidth, height: pageHeight, bitsPerComponent: 8, bitsPerPixel: 32, bytesPerRow: Int(fsBitmap.getPitch()), space: CGColorSpaceCreateDeviceRGB(), bitmapInfo: .byteOrder32Big, provider: provider!, decode: nil, shouldInterpolate: true, intent: .defaultIntent)! let uiImage = UIImage(cgImage: image) let fileURL = URL(fileURLWithPath: path as String) do { try UIImagePNGRepresentation(uiImage)!.write(to: fileURL) } catch { print(error) return false } return true }




 微信公众号
微信公众号 销售咨询
销售咨询